【ルクセリタス】H2H3見出しタグの横線消去
このサイトは、るなさんの無料テーマ「Luxeritas」を使用させてもらっています。早速サイトをカスタマイズしていたのですが…早速つまずきました。 ちなみに、子テーマは「musica seriem」を使用しています。

カスタマイズのやり方
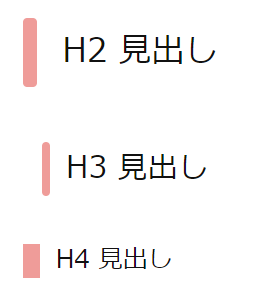
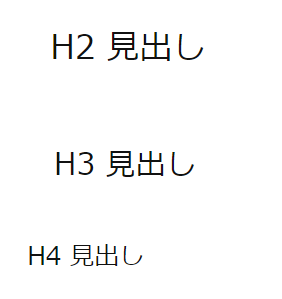
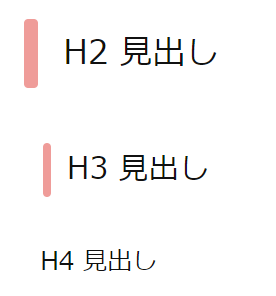
今回は、左のような初期の見出しを右のように変更します。単純に左の横線を消すだけですが、H2H3見出しタグとH4見出しタグではCSSの書き方が異なっていたために、つまずいたのでした。
まずは、CSSのカスタマイズ方法からです。

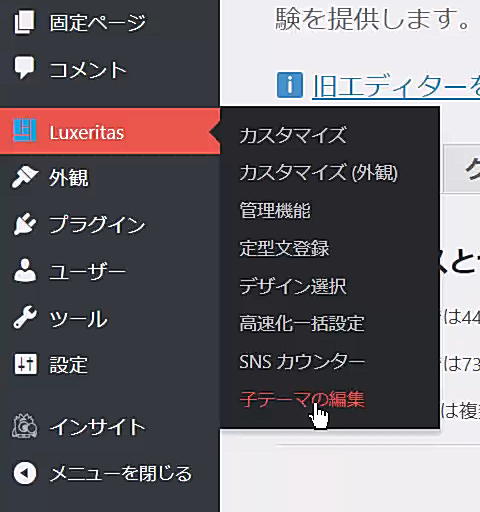
左のように
「Luxeritas」 → 「子テーマの編集」
と選んで下さい。そうすると下のような
「style.css」
のタブがありますので、そこの36行目以降に記入していきます。

「border-left:0 none;」では消えない
Googleで「ルクセリタス H2見出しタグ 横線 消去」という感じで調べてみると
/* 見出し */
.post h2, .post h3, .post h4{
border-left:0 none;
}
で消えるとあります。そのまま先ほどの「style.css」へ書くと、

あれっ!? H4見出しタグの横線しか消えていない!?
となった訳です。
答えは「::after」
調べた結果、下記のコードで無事にH2H3見出しタグの横線を消すことができました。たったこれだけのことですが、わからない時はわからないものです。
.post h2::after, .post h3::after{
background:0 none;
}
このままでは何もないので、例えばこのサイトでは
.post h2, .post h3{
border-left:10px solid #1e73be;
border-bottom:2px dashed #1e73be;
}
.post h2::after, .post h3::after{
background:0 none;
}
というように書いています。参考にしてみて下さい。