【WP(Gutenberg)の表をデザイン】プラグイン不要!! CSSのみでOK!!

WPのバージョンがGutenbergになってから、その使い方に慣れていない方も多いかと思います。私自身もその一人で、表のカスタマイズ方法についてGoogle検索しても、旧バージョンでのやり方が多く出て来ます。今回はGutenbergで挿入した表のカスタマイズ方法を紹介します。
HTMLの表の仕組み
まずは表の仕組みについて、簡単に確認しましょう。WPで表をデザインするには、少しだけHTMLの知識が必要になります。

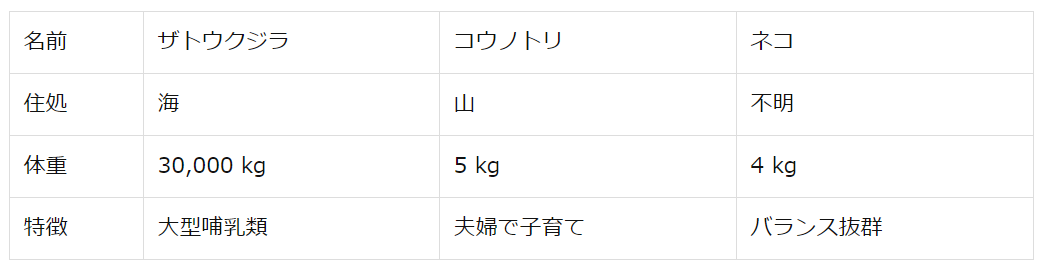
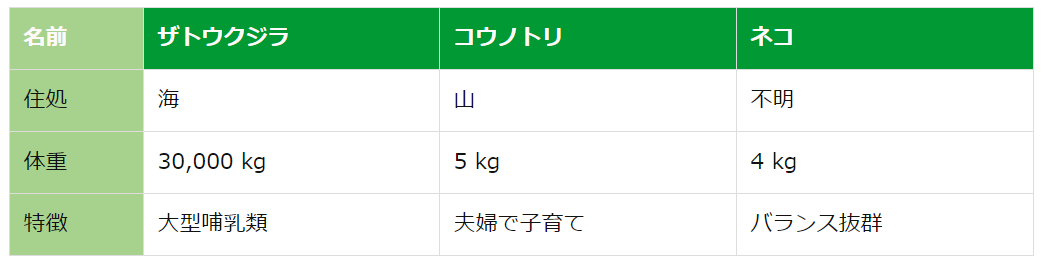
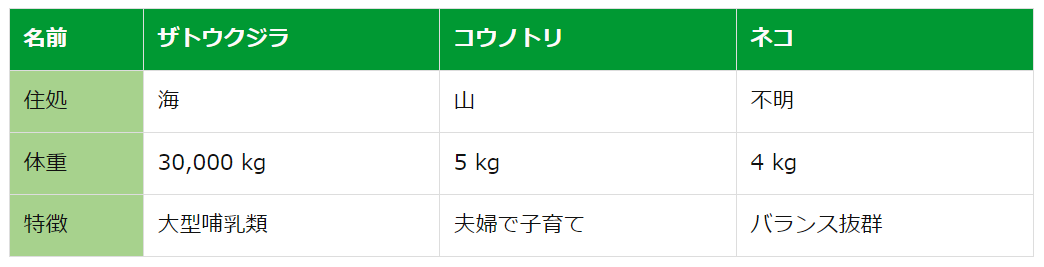
例えば上のような表をエディタから挿入し、HTMLで表示させるとこうなります。
<table class="wp-block-table">
<tbody>
<tr>
<td>名前</td><td>ザトウクジラ</td><td>コウノトリ</td><td>ネコ</td>
</tr>
<tr>
<td>住処</td><td>海</td><td>山</td><td>不明</td>
</tr>
<tr>
<td>体重</td><td>30,000 kg</td><td>5 kg</td><td>4 kg</td>
</tr>
<tr>
<td>特徴</td><td>大型哺乳類</td><td>夫婦で子育て</td><td>バランス抜群</td>
</tr>
</tbody>
</table>
表の要素としては、tbody(table body)、tr(table row)、td(table data)があります(本来はth(table header)があるのですがGutenbergの表ではないので今回は割愛します)。
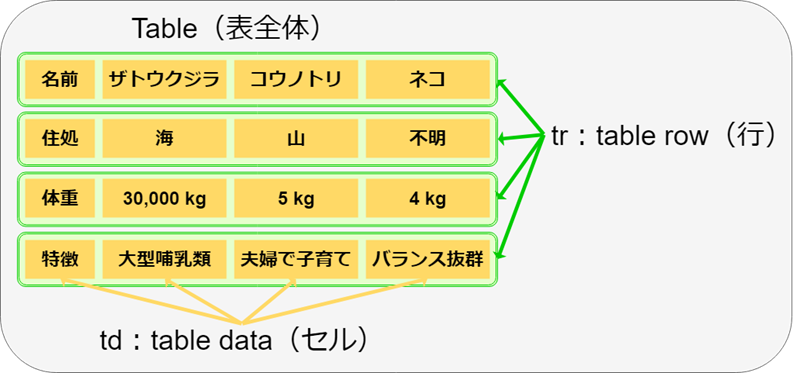
言葉だけではわかりにくいので、それぞれが表のどの部分を表しているか、下を見て下さい。

trが行で、tdがセル(各データ)だと覚えてもらえればOKです。そして、列数=tdの数になります。
では、これを踏まえた上で表のアレンジを行いましょう。
CSSで表をアレンジ
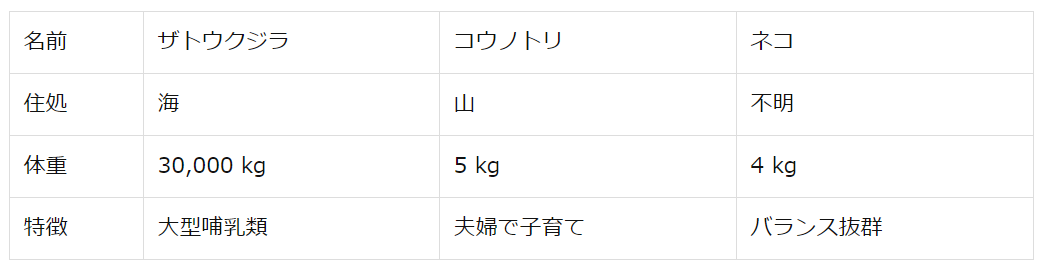
ここでは、下の表を…

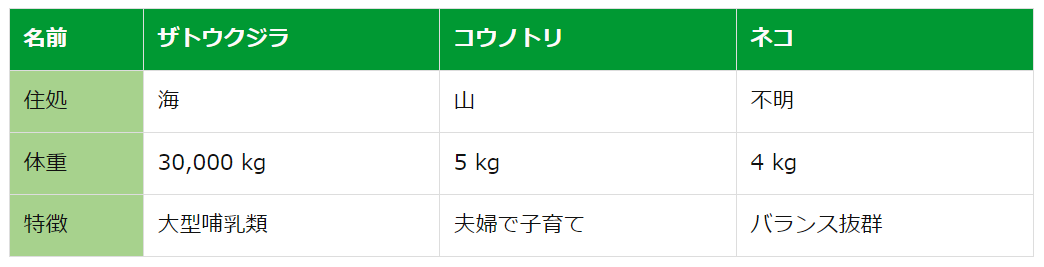
次のようにアレンジしてみます。

このアレンジはCSSへの記述で可能ですが、CSSを書く前にどうやって反映させるかの確認をしましょう。と言っても難しいことはなく、これは表を挿入すると画面の右にある高度な設定へクラス名(ここではtableとしています)を書くだけでOKです。

これを踏まえた上でCSSを書きます。
基本的にnth-child(n)でOK
表のアレンジは、nth-child(n)という疑似クラスで簡単に行うことが出来ます。nth-child(n)のnの部分はn番目という意味です。 例えば、1行目ならtr:nth-child(1)、1列目ならtd:nth-child(1)という記述をします。
では、first-rowというクラス名に割り当てて書いてみます。最初の行の色を変えるならCSSに
.first-row tr:nth-child(1){background-color:#009933;}
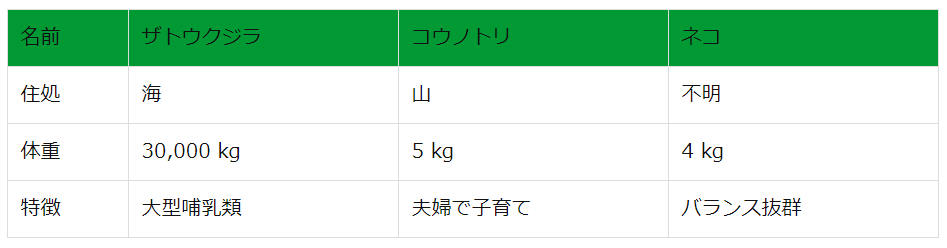
と書きます。すると、表は下のようになります。

文字の色が見にくいので、白+太字にしましょう。先ほどのCSSに2行目を追加しました。
.first-row tr:nth-child(1){background-color:#009933;}
.first-row tr:nth-child(1) td{color:#fffafa;font-weight:bold;}

見やすくなりましたね。次は、1列目の色を変えます。CSSの3行目に、td:nth-child(1)で1列目を指定します。
.first-row tr:nth-child(1){background-color:#009933;}
.first-row tr:nth-child(1) td{color:#fffafa;font-weight:bold;}
.first-row td:nth-child(1){background-color:#a7d28d;}
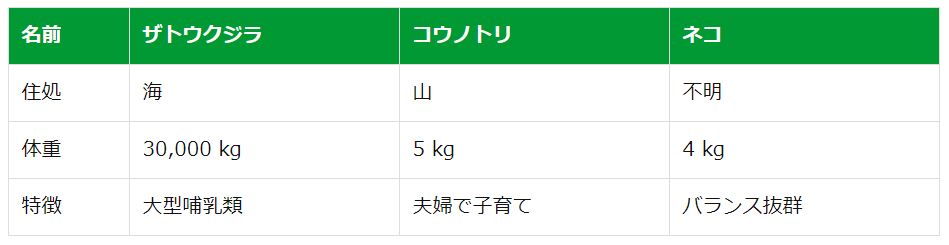
これにより、1列目の色が下のように変わりました。

ですが、"名前"のセルまで色が変わってしましましたね。これは、trよりもtdの方が優先されるからです。1列目の色は揃えたいので、さらに1行CSSを下のように加えます。
.first-row tr:nth-child(1){background-color:#009933;}
.first-row tr:nth-child(1) td{color:#fffafa;font-weight:bold;}
.first-row td:nth-child(1){background-color:#a7d28d;}
.first-row tr:nth-child(1) td:nth-child(1) {background-color:#009933;}
tr:nth-child(1) td:nth-child(1)は1行目×1列目のセルを指定します。これにより、表が下のように完成しました。

この他によく使うアレンジとして、
奇数行はtr:nth-child(odd)
偶数行はtr:nth-child(even)
で指定が出来ます。background-colorでセルの色を変えたりすれば、見やすい表が作成できますね。
オリジナルのフォーマットをいくつか作ってCSSに入れておけば、場面によって使い分けやすくなります。サイトの個性を出すためにも、表のアレンジも頑張っちゃいましょう!!