【ルクセリタス】「Simple GA Ranking」でランキングを表示させよう!!

ブログへ人気記事を表示させるには、プラグインを導入するのが手っ取り早いです。そこで今回は「Simple GA Ranking」というプラグインを紹介したいと思います。同様のプラグインでは、「Wordpress Popular Posts」の方がメジャーですが、ルクセリタスの速度を損なわないためには、こちらの方がおすすめです。
「Simple GA Ranking」をすすめる3つの理由
このプラグインを導入する前に、なぜこれをおすすめするのか?簡単に説明したいと思います。
動作が軽い
「Simple GA Ranking」の動作が軽い=早い理由は、その仕組みにあります。このプラグインは、Google Analytics のデータを使用してランキングを表示するのです。WordPressのデーターベースにランキングデータを保存しないため、非常に軽い動作となります。この点が「Wordpress Popular Posts」と大きく異なる点です。
信頼性がある
Google Analyticsのデータを使用しているので、信頼値が高いです。天下のGoogleさんですからね。ちなみに、プラグイン導入前のデータでも、Google Analyticsさえ使っていれば、そのデータを基にランキングを作成できます。
カスタマイズしやすい
ショートコードにてパラメータの設定ができるので、カスタマイズしやすくなっています。一方で、Google Analyticsとの同期が必要なため、初期設定がややこしいです。
設定さえしてしまえば、上記の理由からおすすめのプラグインです。設定方法は下に載せていますので、これに従って進めてもらえればOKです。
「Simple GA Ranking」の設定方法
では早速やってみましょう。全部で5ステップあります。
1. プラグインのインストール
まずは、プラグインを導入して下さい。
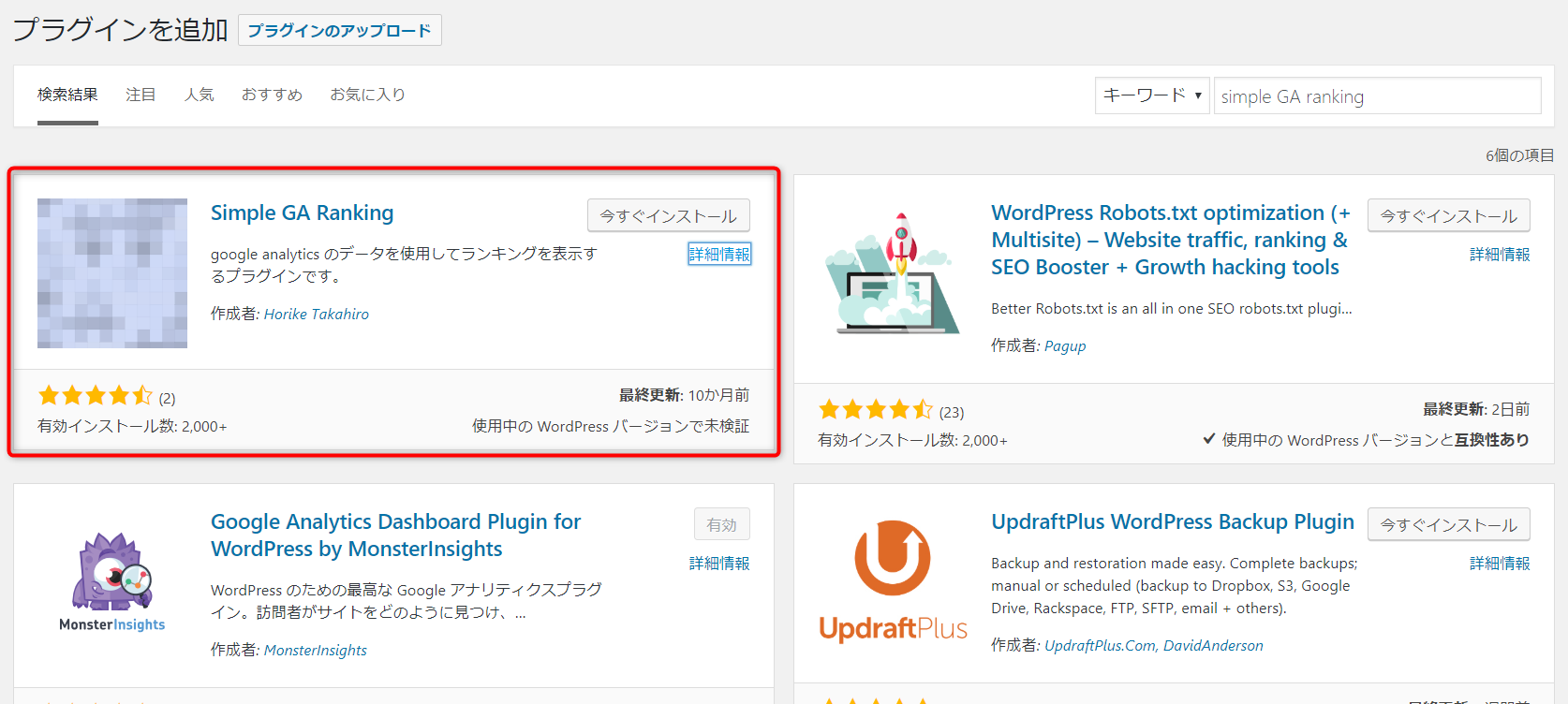
「プラグイン」→「新規追加」→「プラグインの検索」にて、「Simple GA Ranking」と入力し、インストールして下さい。インストールが出来たら「有効化」しましょう。

2. Google API Consoleでプロジェクトの作成
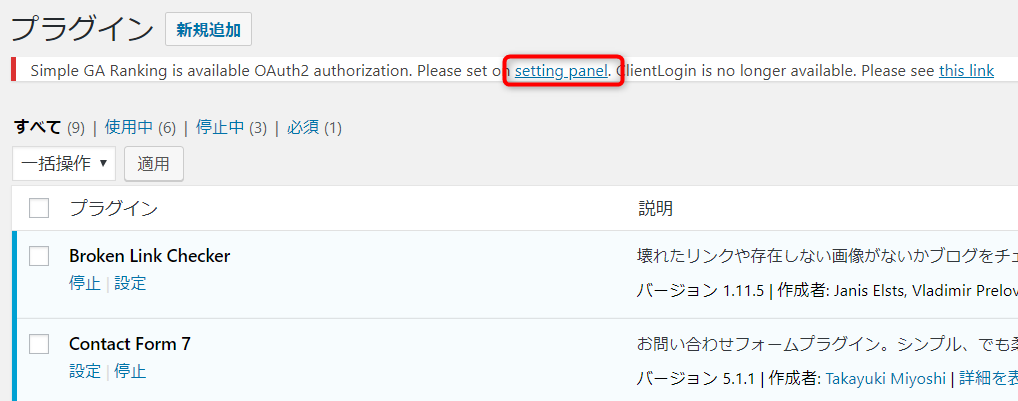
WordPressにて「プラグイン」→「setting panel」と進み

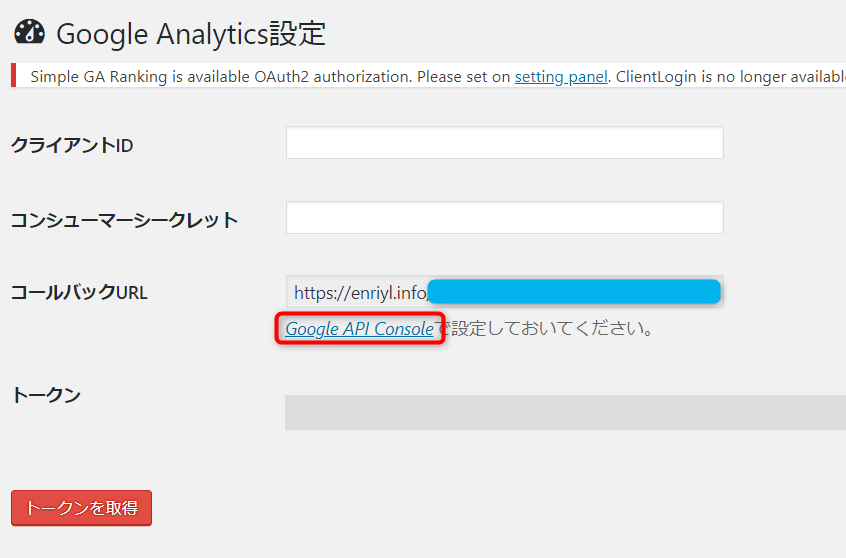
「Google API Console」を新規タブで開いて下さい。

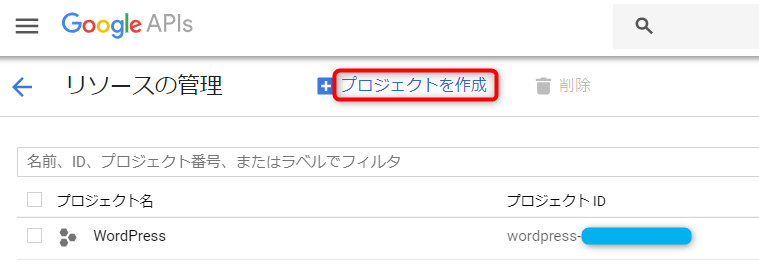
Google APIsの画面で「プロジェクトを作成」をクリックし

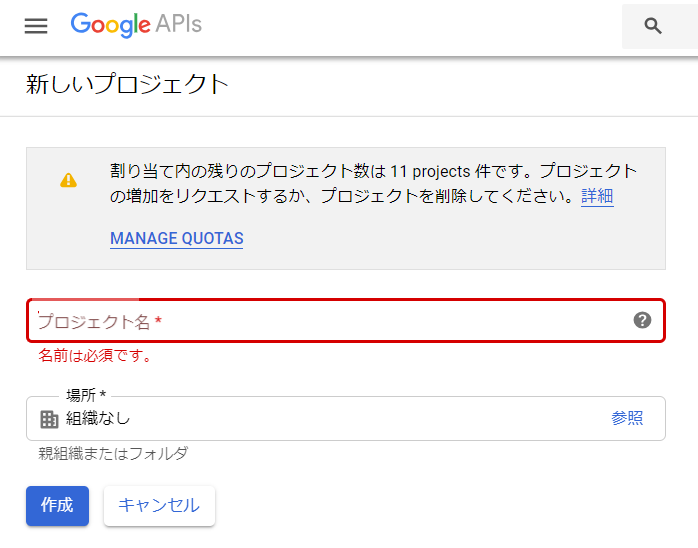
「プロジェクト名」を入力して、「作成」をクリックして下さい。「プロジェクト名」は任意で、「場所」は変更しないで大丈夫です。

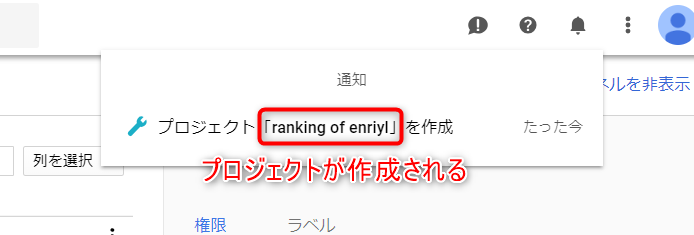
すると、下のようにプロジェクトが作成されたことが通知されます。

3. Analytics API を有効化する
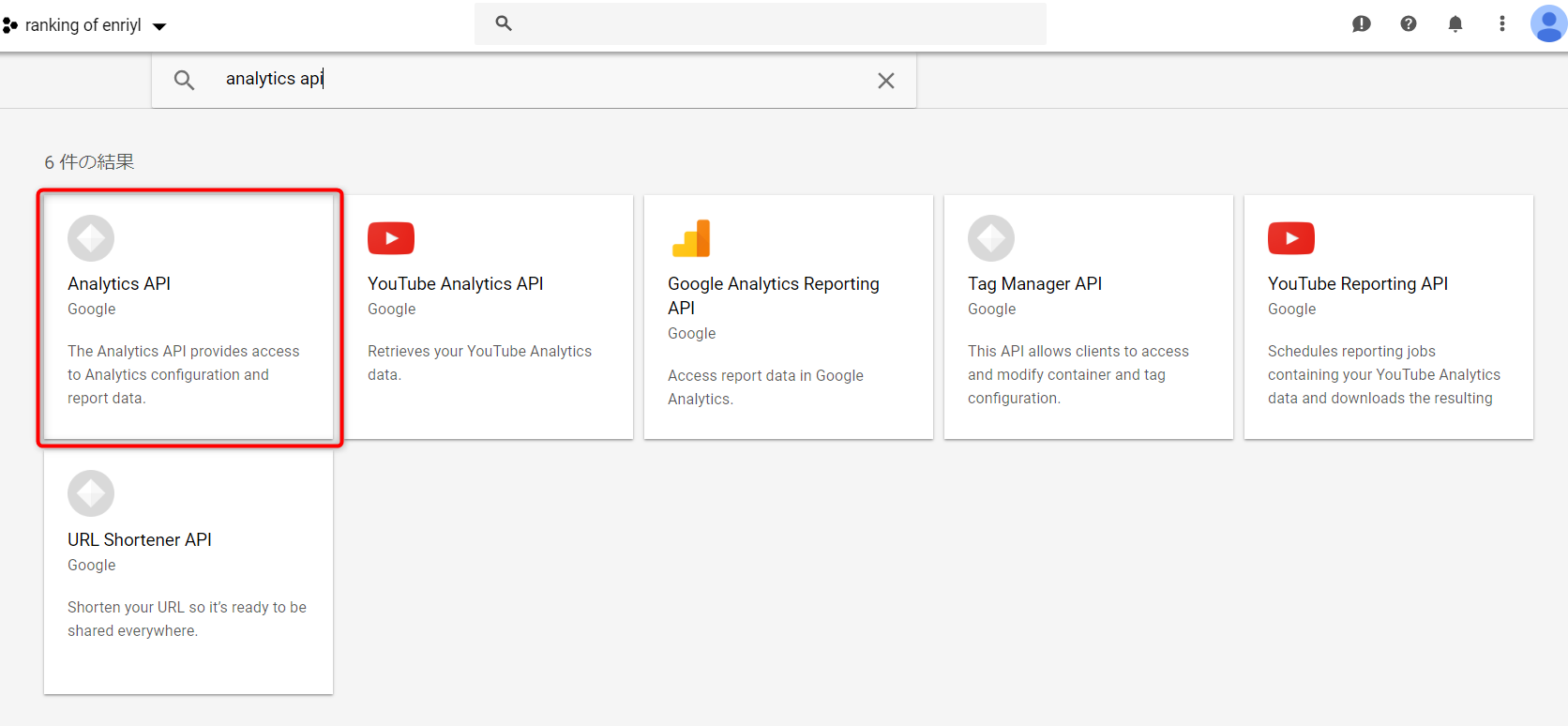
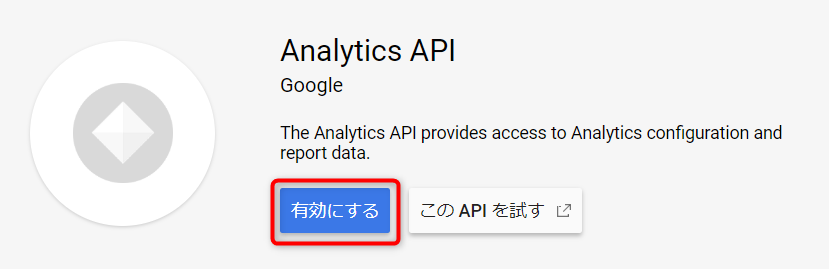
次は、Google APIのロゴをクリックしホーム画面へ戻って下さい。「ライブラリ」をクリックし「Analytics API」を検索します。そこで出てきた「Analytics API」をクリックして下さい。

「有効にする」をクリックします。

4. 「クライアントID」&「クライアントシークレット」を取得する
まだまだ行きますよ。長いですが、ここを超えればあと少しです。もう少し頑張りましょう。今度はWordPressへ登録する「クライアントID」と「クライアントシークレット」を取得します。
まず、Google APIsのホーム画面から「認証情報」→「OAuth同意画面」へ進んで下さい。ここで、
「アプリケーション名」に任意のものを入力し、
「承認済みドメイン」にサイトのドメインを入力しEnterキーを押して下さい。
※ドメインとは、https://enriyl.infoのenriyl.infoの部分です。
そして「保存」をクリックして下さい。

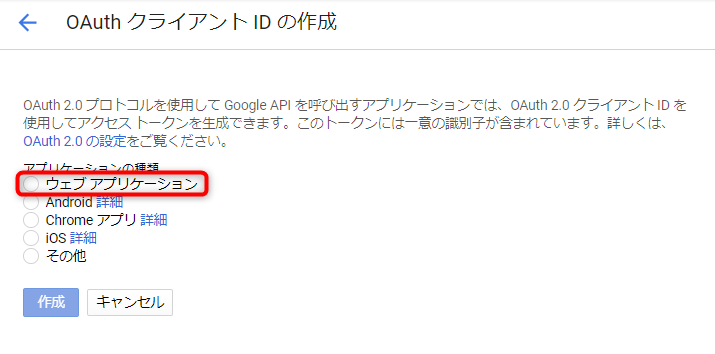
続いて「認証情報」→「認証情報を作成」と進み、「OAuthクライアントID」をクリックします。

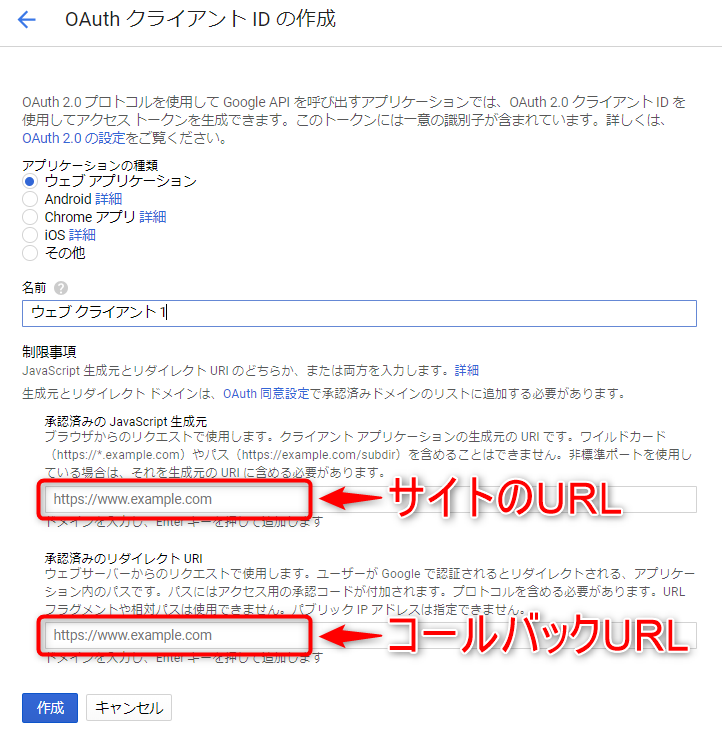
「OAuthクライアントIDの作成」画面で、「ウェブアプリケーション」にチェックを入れます。すると、枠が広がります。

「承認済みのJavaScript生成元」にサイトのURL、「承認済みのリダイレクトURI」に「コールバックURL」を入力し、「作成」をクリックします。

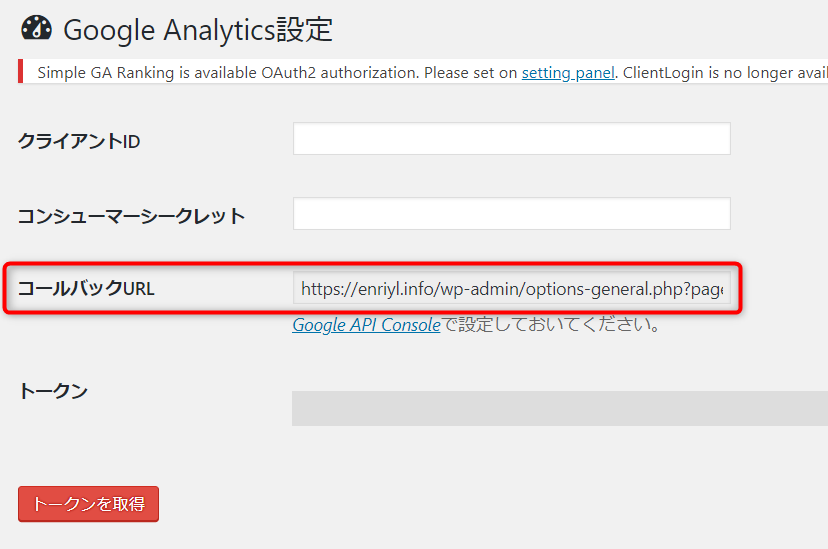
「コールバックURL」は、最初の方にWordPressのsetting panelで開いた画面にあります。

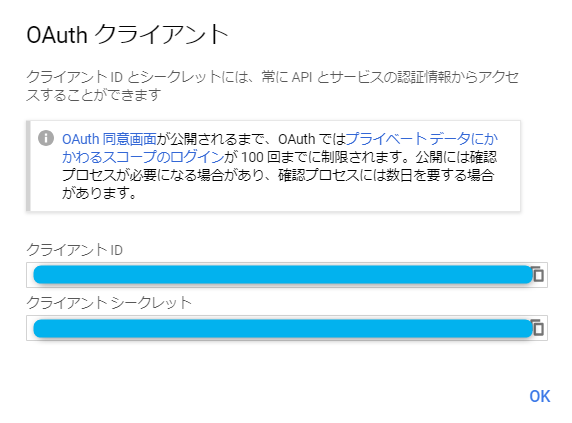
これで、無事に「クライアントID」と「クライアントシークレット」を取得できました。ここまで来れば、あと一息です。

5. WordPressとGoogle API Consoleをリンクさせる
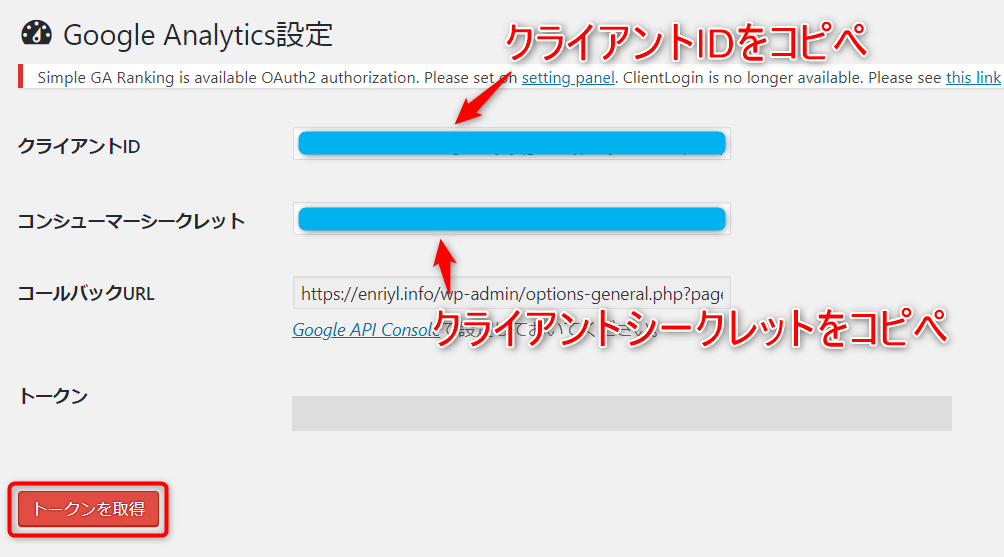
先ほど取得した
「クライアントID」をWordPressの「クライアントID」へ
「クライアントシークレット」をWordPressの「コンシューマーシークレット」へ
それぞれコピペして下さい。そして、「トークンを取得」をクリックして下さい。

※ここで認証に失敗していたら、「クライアントID」や「クライアントシークレット」の最後の部分に、空白が入っていないか確認して下さい。
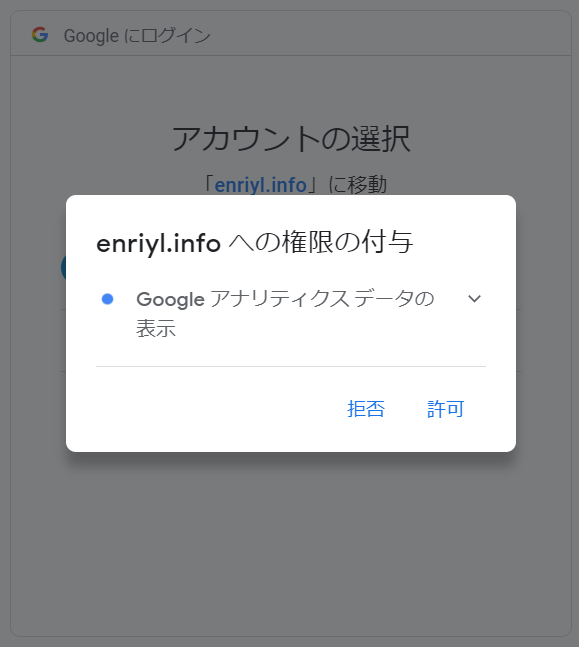
次の画面で権限の付与を「許可」し、

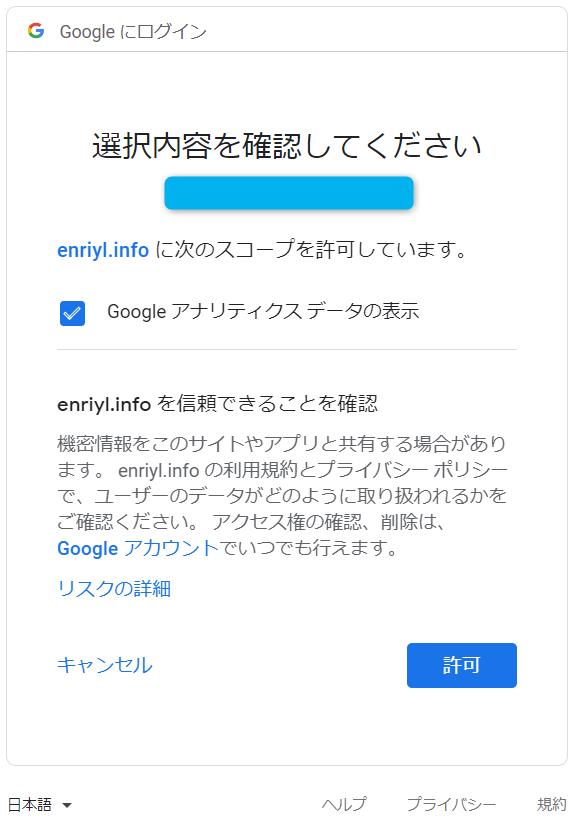
さらにGoogleアナリティクスデータの表示を「許可」します。

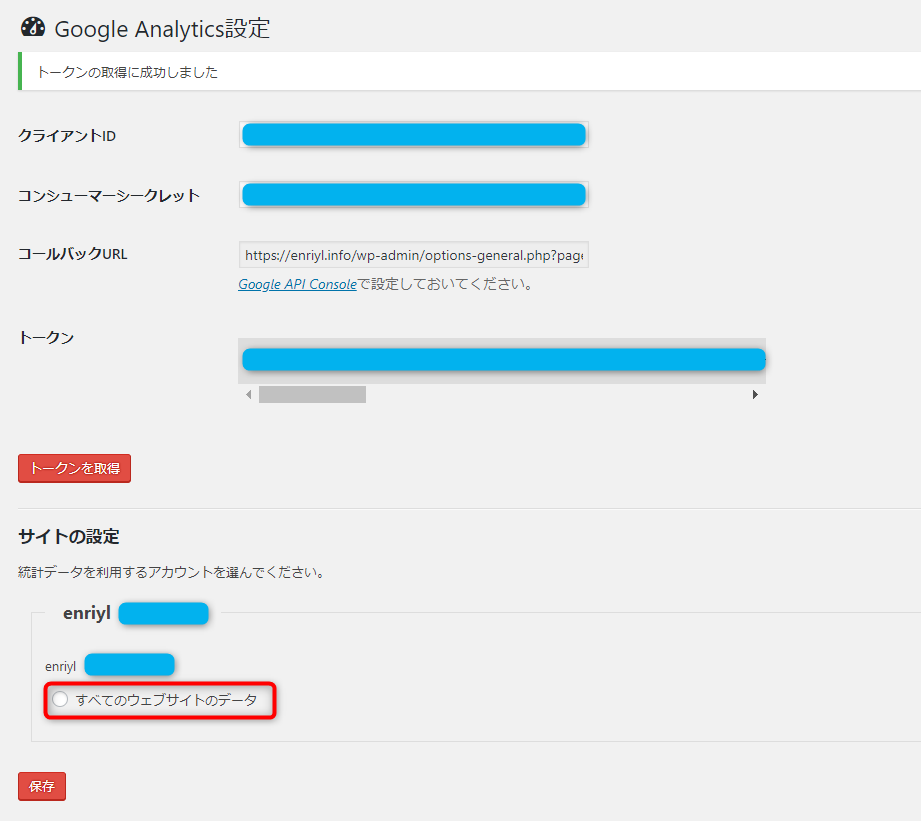
そして最後に、Google Analytics設定画面で「すべてのウェブサイトデータ」にチェックを入れ、「保存」を押します。

お疲れさまでした。これで、無事に「Simple GA Ranking」の設定終了です。
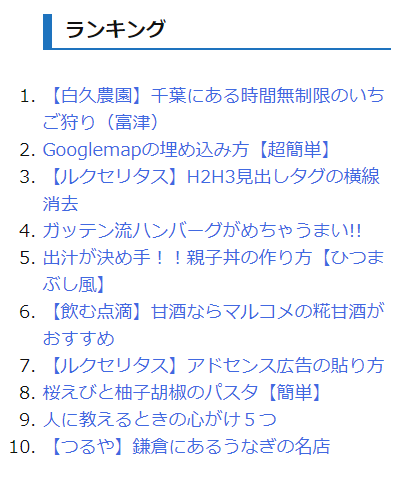
ランキング表示の設定方法はいくつかありますが、1番簡単なウィジェットでの表示だとこんな感じです。

そのままだと、味気なく感じますね…。ですが、しっかりランキング表示は出来ています。実際には、ショートコードかテンプレートに関数で記載する場合が多いと思いますが、それは次回紹介したいと思います。