WordPressで文字の下にマーカー線を引く方法【プラグイン不要】

WordPressで記事を書いているとき、マーカー線っぽく下線を引きたいとき、ありますよねぇ~?それで調べてみると、「Add Quicktag」というプラグインを使って、投稿画面にボタンを表示させるというやり方が載っているのでやってみると、うまくいかない…。というあなたへ、プラグイン不要のやり方を紹介します。
なぜ「Add Quicktag」でうまくいかないのか?
答えから言いますと、それはWordPressのバージョンが新しくなったからです。
WordPressでは2018年12月に新エディタの「Gutenberg(グーテンベルク)」がリリースされました。これにより、投稿画面がより視覚的なものとなり、その代わりにプラグイン「Add Quicktag」でボタンが表示されなくなりました。
私も最初はなぜなのかわからず悩んだのですが、表示されないなら他の方法はないかと考え、現在はこれから紹介する方法で、マーカー線を引くようにしています。
ちなみに、今までのエディタがいいという方はプラグイン「Classic Editor」を使うことで、それが可能になっています。WordPressにも下のようにあります。
親しみのあるクラシックエディターを使い続けたいですか ? ご心配なく ! WordPress による Classic Editor プラグインのサポートは、2021年まで続きます。
ですが、2021年以降は使えないとのことなので、遅かれ早かれ変えるのであれば早く変えてしまってもいいのではと思います。
「CSSへの追加」と「単語の登録」で可能
それで本題ですが、マーカー線の引き方として、私は
CSSへの追記 → それを単語として登録 → 使う時に呼び出し
というように行っています。要は普通にコードで囲む訳です。
探せば便利なプラグインがあるかもしれませんが、まぁこの方法でもそんなに不便はありません。
では早速、子テーマのstyle.cssへ下記のコードを書いて下さい。
/*マーカー色の設定 */
.markerred {background:linear-gradient(transparent 60%, #ffaaaa 60%);}
これは本ブログの赤色マーカーのコードです。最初の「markerred」の部分は何でも構いませんので、あなたがわかりやすい言葉にして下さい。
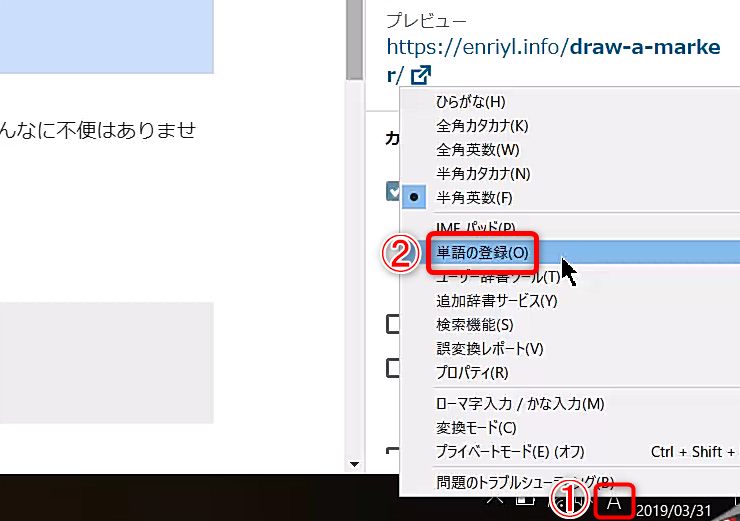
そして、Windowsの「単語の登録」画面を開きます。「単語の登録」は①PC画面右下の文字のところを右クリック→②単語の登録を左クリック、で開けます。

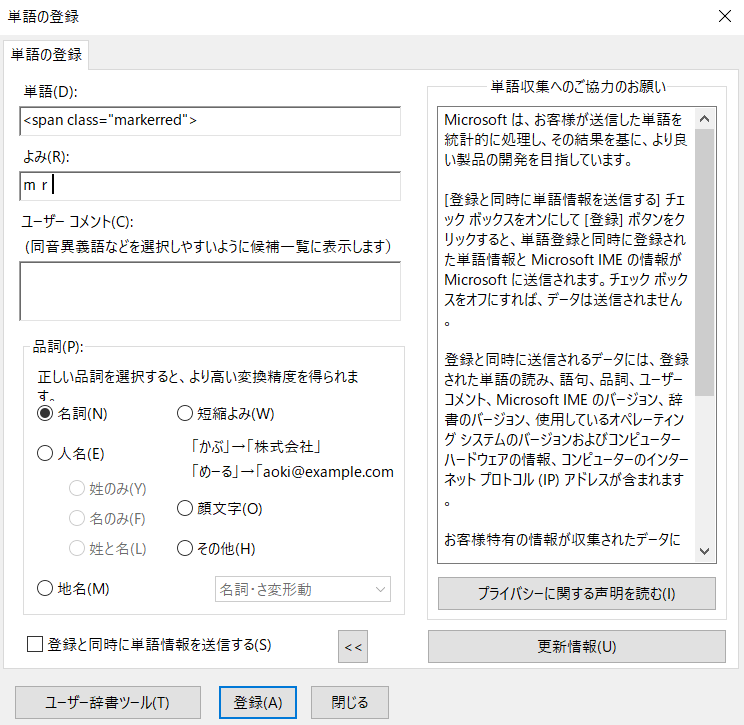
そして下のコードを単語として登録します。
<span class="markerred">
「よみ」はお好きな設定で構いません。私はmarkerとredの頭文字で、「mr」としています。全角でも半角でも問題ありません。

最後に登録ボタンを押します。続いて同じように下のコードも登録しましょう
</span>
私はよみを「<s」としていますが、これもお好みで大丈夫です。設定はこれで完了です。
使い方
では、実際にマーカー線を引いてみましょう。手順は
- 投稿画面でいつも通り文字を入力する。
- マーカー線を引きたいブロックを「HTMLとして編集」する。
- マーカー線を引きたい前で「mr」と打ち、<span class="markerred">をつける。
- マーカー線を終わらせたいところで「<・s」と打ち、</span>をつける。
となります。ちゃんとできていれば、HTMLでは下のようになります。
<p>試しに<span class="markerred">赤色マーカー線</span>を引いてみました。</p>
これが実際の画面ではこうなります。
試しに赤色マーカー線を引いてみました。
自分好みにアレンジしよう
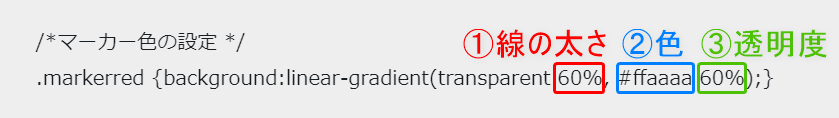
ざっと使い方はわかってもらえたかと思いますので、最後に自分好みにアレンジしましょう。最初にstyle.cssへ書いた下記コードへ説明を書いてみました。

この3点を変更することでアレンジが可能です。
①線の太さは、0~100%で設定できます。0%が最も太く、100%では表示されません。
サンプル → .markerred {background:linear-gradient(transparent 0%, #ffaaaa 60%)}
サンプル → .markerred {background:linear-gradient(transparent 20%, #ffaaaa 60%)}
サンプル → .markerred {background:linear-gradient(transparent 40%, #ffaaaa 60%)}
サンプル → .markerred {background:linear-gradient(transparent 60%, #ffaaaa 60%)}
サンプル → .markerred {background:linear-gradient(transparent 80%, #ffaaaa 60%)}
②色はお馴染みでしょうか?下のように好きな色へ変えられます。
サンプル → .markerred {background:linear-gradient(transparent 40%, #89c3eb 60%)}
サンプル → .markerred {background:linear-gradient(transparent 40%, #c388eb 60%)}
サンプル → .markerred {background:linear-gradient(transparent 40%, #eb889c 60%)}
サンプル → .markerred {background:linear-gradient(transparent 40%, #ebeb88 60%)}
サンプル → .markerred {background:linear-gradient(transparent 40%, #88eb9c 60%)}
ちなみに、私は下記サイトで色を探しています。このカラフルなマーカー線も同サイトの配色パターンをそのまま使っています。便利ですよ。
WEB色見本 https://www.colordic.org
③透明度は数値が高いほど、透明になります。ですが、100%でも思ったよりは透明にはなっていませんね。
サンプル → .markerred {background:linear-gradient(transparent 0%, #ffaaaa 0%);}
サンプル → .markerred {background:linear-gradient(transparent 0%, #ffaaaa 20%);}
サンプル → .markerred {background:linear-gradient(transparent 0%, #ffaaaa 50%);}
サンプル → .markerred {background:linear-gradient(transparent 0%, #ffaaaa 80%);}
サンプル → .markerred {background:linear-gradient(transparent 0%, #ffaaaa 100%);}
あとは、フォントを太字にしたければ
/*マーカー色の設定 */
.markerred {background:linear-gradient(transparent 60%, #ffaaaa 60%);font-weight:bold;}
と、後ろに追加すればできます。
あなたのサイトに合わせて、好みのマーカー線となるように色々と試してみて下さい。