Googlemapの埋め込み方【APIキー不要で超簡単】

ブログにGoogle mapを表示させる方法を紹介します。最もシンプルな方法ですが、たくさんの処理をするにはやや不向きかもしれません。しかしながら、2018年7月16日からAPIキーなるものが必要となり、
- モバイル向け
- Google mapから「地図を埋め込む」※今回紹介する方法
以外では有料となりました。有料でもよろしい方は、「Simple Map」など便利なプラグインをおすすめしますが、あまり頻繁に地図を表示させないのであれば、この方法で十分です。
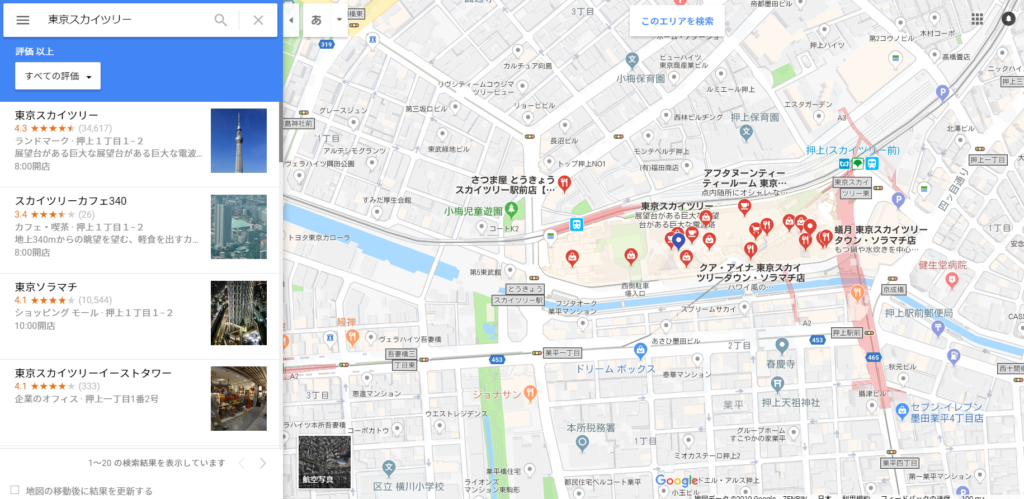
Step1. Google mapで目的地を表示させる
まずはGoogle mapで目的地を検索し、表示させて下さい。
Google map https://www.google.co.jp/maps/

今回は試しに「東京スカイツリー」を検索しました。ソラマチ、水族館、近くには浅草寺、と色々あるので行ったことがない人は行ってみて下さい。
ちなみにスカイツリーには展望デッキがあり、その上に展望回廊があります。料金はそれぞれ必要になりますが、当日券なら大人で合わせて3,090円、日付指定券はややお得で3,000円です。
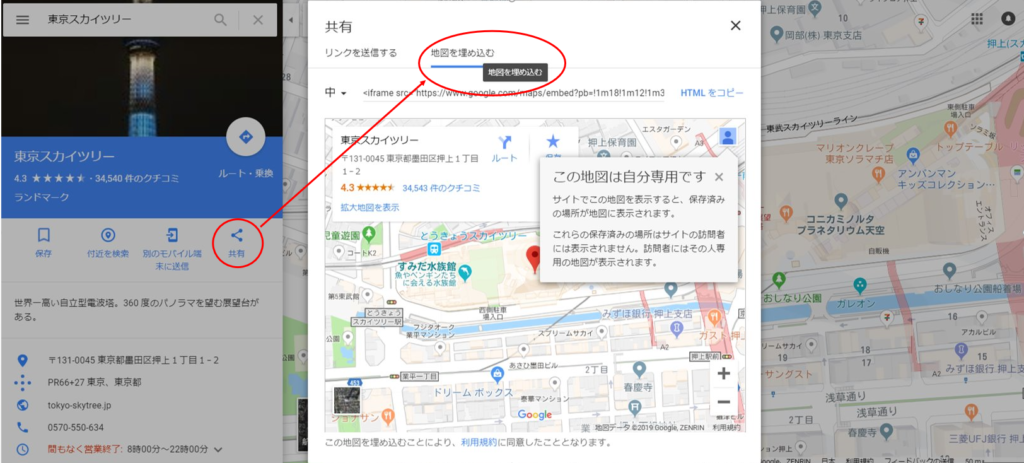
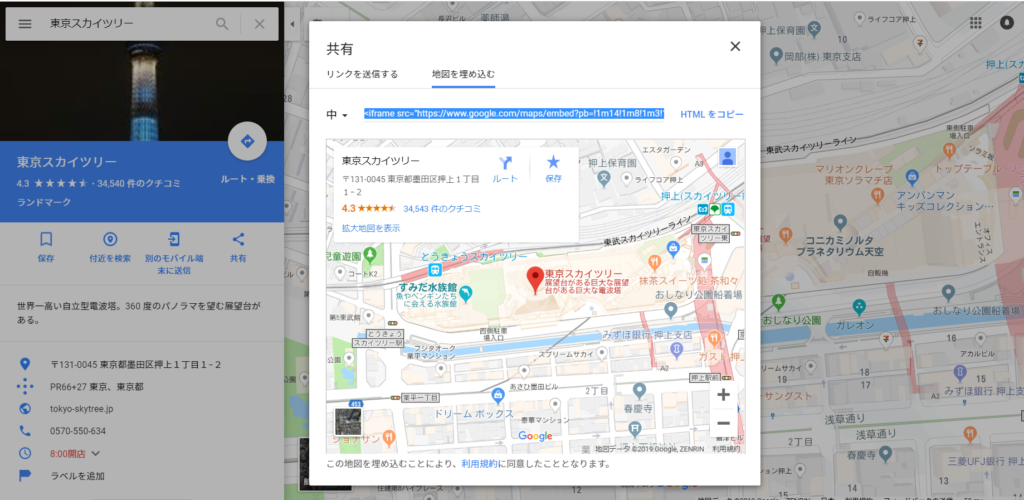
Step2. 「共有」→「地図を埋め込む」を選択する
下のように「共有」を」クリックし、「地図を埋め込む」を選択して下さい。

なお、
この地図は自分専用です。
サイトでこの地図を表示すると、保存済みの場所が地図に表示されます。
これらの保存済みの場所はサイトの訪問者には表示されません。訪問者にはその人専用の地図が表示されます。
と表示が出ますが、関係ないので無視して大丈夫です。これは、自分でお気に入りなどに登録した場所は表示されませんよという意味です。
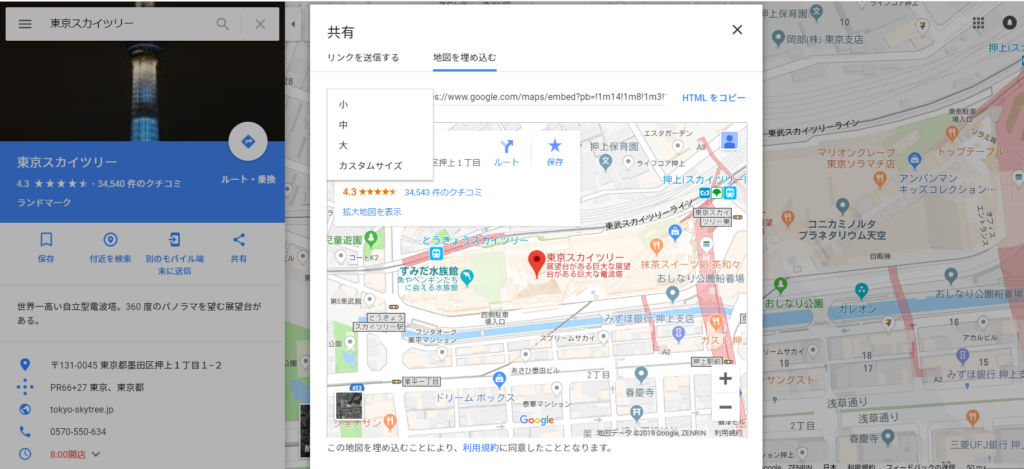
Step3. 地図サイズを選択する
地図のサイズを選択します。HTMLの左にある「中」というところをクリックしてもらうと、サイズが選べます。そのサイズに合わせて実際に画面サイズも変わるので、試してみてお好みで選んで下さい。

Step4. 「HTMLをコピー」を押す
タイトルのまんまです。「HTMLをコピー」というところをクリックして下さい。HTMLが反転表示されて選択状態になればOKです。

Step5. 表示させたい場所へ貼り付ける
自分のサイトの貼り付けたい場所へ添付すれば終了です。今回の場合は下のように表示されます。
<figure><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.656607572948!2d139.80850635080645!3d35.710067035900295!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1556884817941!5m2!1sja!2sjp" width="600″ height="450″ allowfullscreen=""></iframe></figure>
実際には下のようにちゃんと地図が表示されます。
超簡単でしたね。ぜひ試してみて下さい。
追記
HTMLをコピーした際、そのままだとAMP対応ページとして問題があると報告されました。
これはAMPページとして許可されていないコードが含まれるためです。
下記赤線部分が該当箇所です。
<figure><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.656607572948!2d139.80850635080645!3d35.710067035900295!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1556884817941!5m2!1sja!2sjp" width="600″ height="450″ allowfullscreen=""></iframe></figure>
対応としては、この部分を消せばOKですので、エラー報告が来たときは試してみて下さい。