【ルクセリタス】「Simple GA Ranking」のランキング表示をサムネイル付きにする方法

ランキング表示プラグイン、「Simple GA Ranking」にてランキング表示の設定が終わったら、次は表示方法をカスタマイズしましょう。ウィジェットでは確かにシンプルな表示ですので、サムネイルを表示させてみたいと思います。出来上がりは、当サイトと同じような感じになります。
設定の手順
まずは、今回やることの確認をしたいと思います。手順としては、
- ウィジェットで設定
- 「テーマのための関数」へコードを記載
- 「style.css」へコードを記載
と3ステップになります。「Simple GA Ranking」の初期設定に比べたら、手順も少ないですし、すぐに終わるので安心して下さい。
今回の設定にあたっては、「テーマのための関数」、「style.css」のコード記載のためにそれぞれ下記サイトを参考にさせてもらいました。
あっきーロード https://akki-road.com/archives/709
MITCHIE M http://mitchie-m.com/blog/wordpress/simple-ga-ranking/
ウィジェットで「Simple GA Ranking」を設定する

ではウィジェットの設定から行きます。
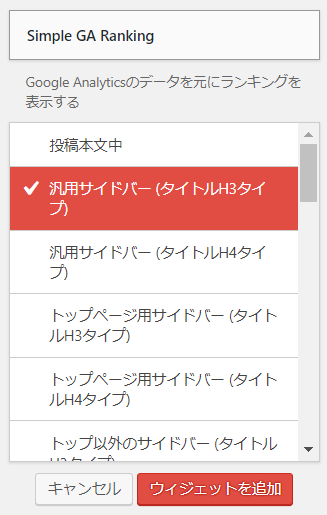
WorkPressにて「外観」→「ウィジェット」と進み、「Simple GA Ranking」をクリックして下さい。
展開された中から、ランキングを表示させたい場所を選びましょう。
今回はメジャーな場所であるサイドバーへ設定するので、「汎用サイドバー」を選びました。その後、「ウィジェットを追加」ボタンを押して下さい。
あとはタイトルを入力し、「完了」を押せば終了です。
ちなみにこの段階でもすでにランキングは表示されていますので、これでもいいという方はこの先へは進まなくてもOKです。サムネイルを表示させるのであれば、次へ進んで下さい。
「テーマのための関数」へコードを書く

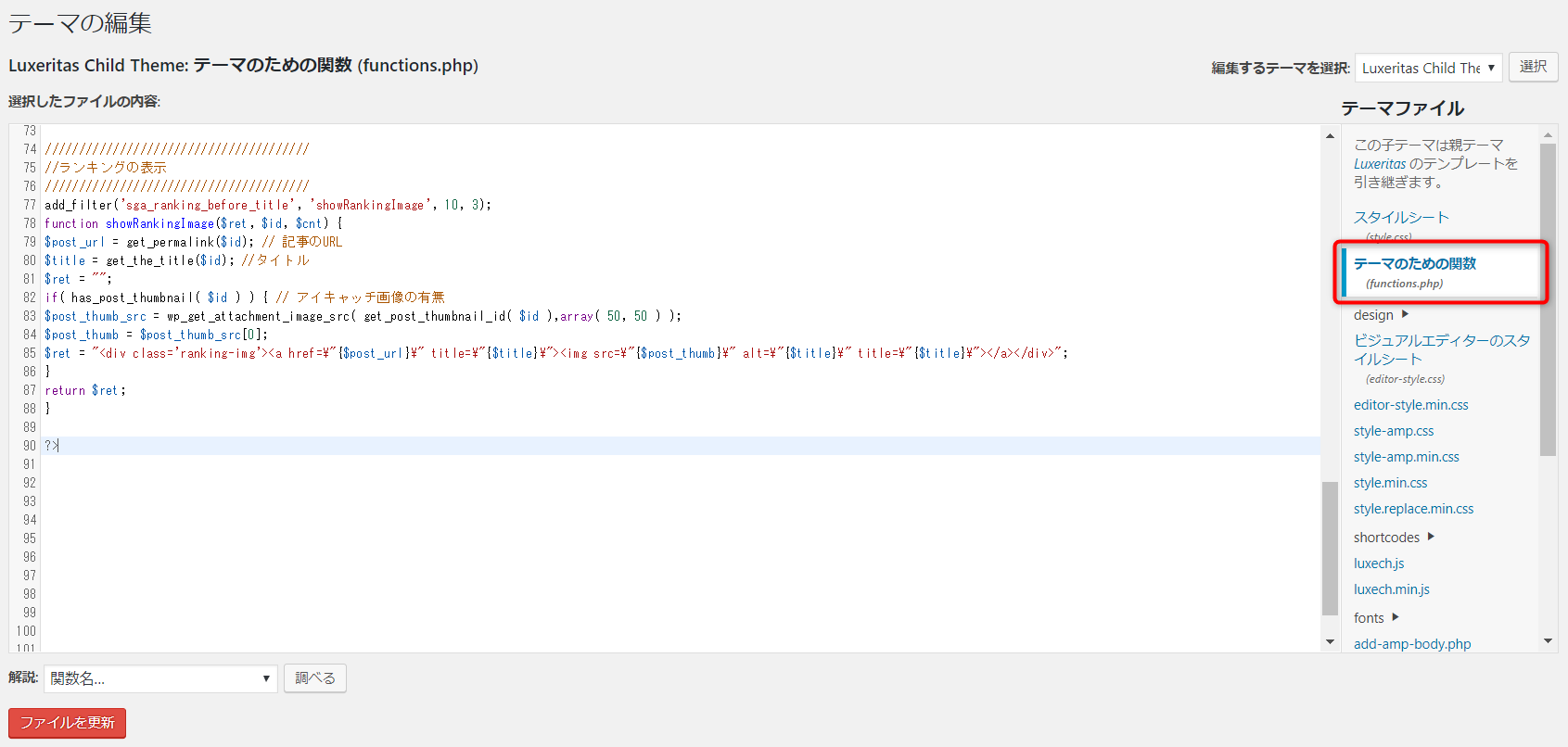
何のこと?と思われてても大丈夫です。基本的には所定の場所へコードをコピペしてもらえればOKです。では、WorkPressで「外観」→「テーマの編集」→「テーマのための関数」(function.php)と進み、下記コードを添付して下さい。
///////////////////////////////////////
//ランキングの表示
///////////////////////////////////////
add_filter('sga_ranking_before_title’, 'showRankingImage’, 10, 3);
function showRankingImage($ret, $id, $cnt) {
$post_url = get_permalink($id); // 記事のURL
$title = get_the_title($id); //タイトル
$ret = “";
if( has_post_thumbnail( $id ) ) { // アイキャッチ画像の有無
$post_thumb_src = wp_get_attachment_image_src( get_post_thumbnail_id( $id ),array( 50, 50 ) );
$post_thumb = $post_thumb_src[0];
$ret = “<div class=’ranking-img’><a href=\"{$post_url}\" title=\"{$title}\"><img src=\"{$post_thumb}\" alt=\"{$title}\" title=\"{$title}\"></a></div>";
}
return $ret;
}
そして最後に「?>」を書き加えます。あとは「ファイルを更新」ボタンを押せばここは終わりです。
「style.css」へコードを書く
これも先ほどと同じように、「外観」→「テーマの編集」→「スタイルシート」(style.css)と進み、下記コードをコピペすればOKです。
※ちなみに参考にしたサイトではプラグインを入れていますが、入れなくても大丈夫です。
/*ランキング表示設定*/
.sga-ranking-list img {
width: 75px;
height: 75px;
float: left;
}
.sga-ranking-list figure {
float: left;
margin-top: 3px;
margin-right: 5px;
width: 75px;
height: 75px;
overflow: hidden;
}
.sga-ranking-list {
margin-bottom:15px;
text-align: left;
}
.sga-ranking-list:after {
clear: both; content: “";
display: block;
}
.sga-ranking-list:last-child {
border-bottom: none;
padding-bottom: 0;
margin-bottom: 0;
}
.sga-ranking-list figure a {
display: inline;
}
.sga-ranking-list a {
overflow: hidden;
line-height: 1.5;
}
.sga-ranking-list a:hover{
text-decoration: underline;
}
#sidebar .widget_simple_ga_ranking ol {
padding-left: 0;
list-style: none;
}

これでサムネイル表示の設定は終了です。あとは、
・過去何日分の集計を
・上位いくつまで表示させるか
の設定をします。
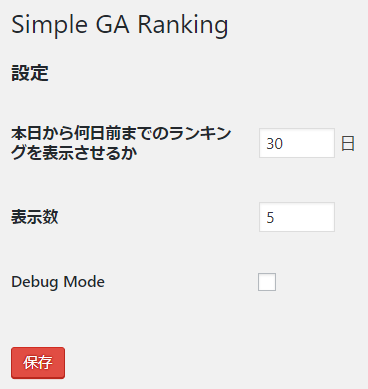
これは、WordPressの「設定」→「Simple GA ranking」で設定できます。
「本日から何日前までのランキングを表示させるか」と「表示数」へそれぞれ数字を入れれば終了です。すると下のように表示されます。

ということで、これにて一件落着です。サムネイルが表示されると、それっぽくなっていいですね。