【ルクセリタス】アドセンス広告の貼り方

クリック報酬型広告のGoogleアドセンスは、お手軽な自動広告もいいのですが、場合によってはサイトのレイアウトが崩れる場合があります。それを防ぐためには、自分で任意の場所へ貼り付ける必要があるのですが、1つ1つやっていては手間ですよね。ルクセリタスならば、ウィジェットで簡単に設定できますよ。
ウィジェットの設定位置
まずは広告を貼り付ける前に、貼り付ける場所を決めましょう。ルクセリタスには、なんと設定できる場所が19カ所もありますので、だいたい設置したいと思う場所はあると思います。
大まかにわけると、サイドバー用、ホームページ用、投稿ページ用の3つになります。
- 凡用サイドバー
- トップページ用サイドバー
- トップ以外のサイドバー
- スクロール追従サイドバー
- ヘッダー下ウィジェット
- 記事タイトル上
- 記事タイトル下
- 投稿内で最初に見つかったH2タグの上
- 関連記事上ウィジェット
- 関連記事下ウィジェット
- 記事一覧上ウィジェット
- 記事一覧中央ウィジェット
- 記事一覧下ウィジェット
- フッター左
- フッター中央
- フッター右
- 記事下ウィジェット
- 記事下ウィジェットよりさらに下
- 3カラム左サイドバー ※それぞれタイトルH3、タイトルH4、AMP用いずれかがあります。
最初はどこがどこだがわかりにくいかもしれませんが、先ほどの大まかな分類、サイドバー用、ホームページ用、投稿ページ用ごとに、ページ上ではどこの部分なのか、図入りで載せましたので見ていきましょう。
サイドバー用は5つ
- 凡用サイドバー
- トップページ用サイドバー
- トップ以外のサイドバー
- スクロール追従サイドバー
- 3カラム左サイドバー

サイドバーのどこに広告を載せるか、その表示位置自体は、どれでも調節できます。何が違うのかというと、どのページに表示させるのか?ということです。
(1)凡用サイドバー とは、全てのページのサイドバー、という意味です。特にこだわらなければ、これでOKです。
逆に、(2)トップページのサイドバーだけ、あるいは(3)トップページ以外のサイドバーに、という設定もあります。
(4)はそのままの意味で、スクロールに合わせて付いてくるサイドバー用の設定です。
(5)3カラム左サイドバーは、3カラムの場合のみ左側に表示されます。
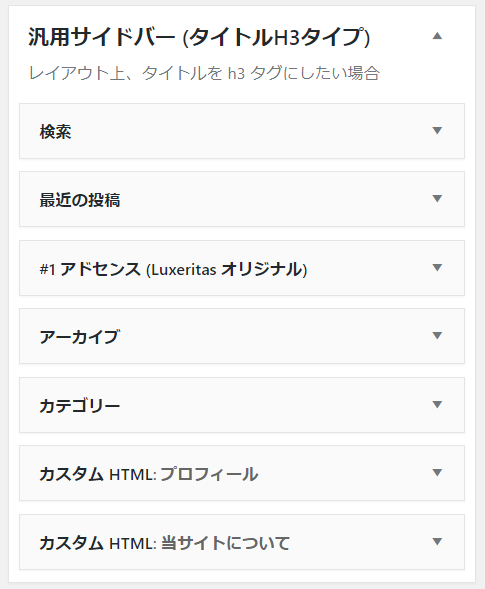
好みの設定を選んだら、どの場所に表示させるかを選びましょう。選ぶといっても、ドラッグして任意の場所へずらすだけです。
参考までに、当サイトの場合は上のようになります(記事投稿時現在)。サイト内検索、最近の投稿に続いて、Google広告が表示されるようになります。
ホームページ用は7つ
- ヘッダー下ウィジェット
- 記事一覧上ウィジェット
- 記事一覧中央ウィジェット
- 記事一覧下ウィジェット
- フッター左
- フッター中央
- フッター右
これは画像で見てもらった方が早いと思います。下のように表示位置を選べますので、それぞれ好みの位置に挿入しましょう。
投稿ページ用は7つ
最後は、投稿ページ用のウィジェットです。こちらも同じく7カ所です。
- 記事タイトル上
- 記事タイトル下
- 投稿内で最初に見つかったH2タグの上
- 関連記事上ウィジェット
- 関連記事下ウィジェット
- 記事下ウィジェット
- 記事下ウィジェットよりさらに下
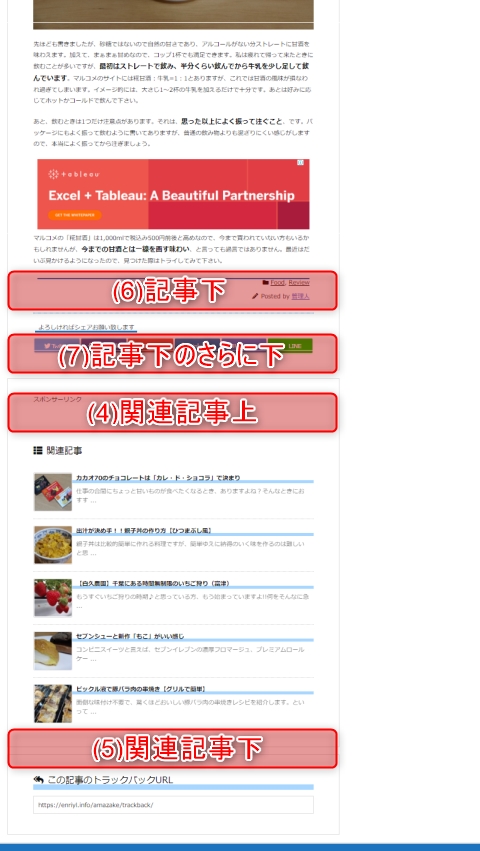
表示位置については、次の画像を見てもらった方が早いと思います。投稿ページの上部分と下部分を左右に載せています。

投稿ページ上半分 
投稿ページ下半分
(6)記事下ウィジェット
(7)記事下ウィジェットよりさらに下
の違いは、記事下のメタ情報の上か下かです((6)が上、(7)が下)。
改ページがある場合は、(6)記事下ウィジェットだと「次へ」よりも上に表示されるため、(7)記事下ウィジェットよりさらに下の方が無難です。
これで表示位置についてはわかって頂けたかと思いますので、いよいよ設定に移りましょう。
ウィジェットの設定手順
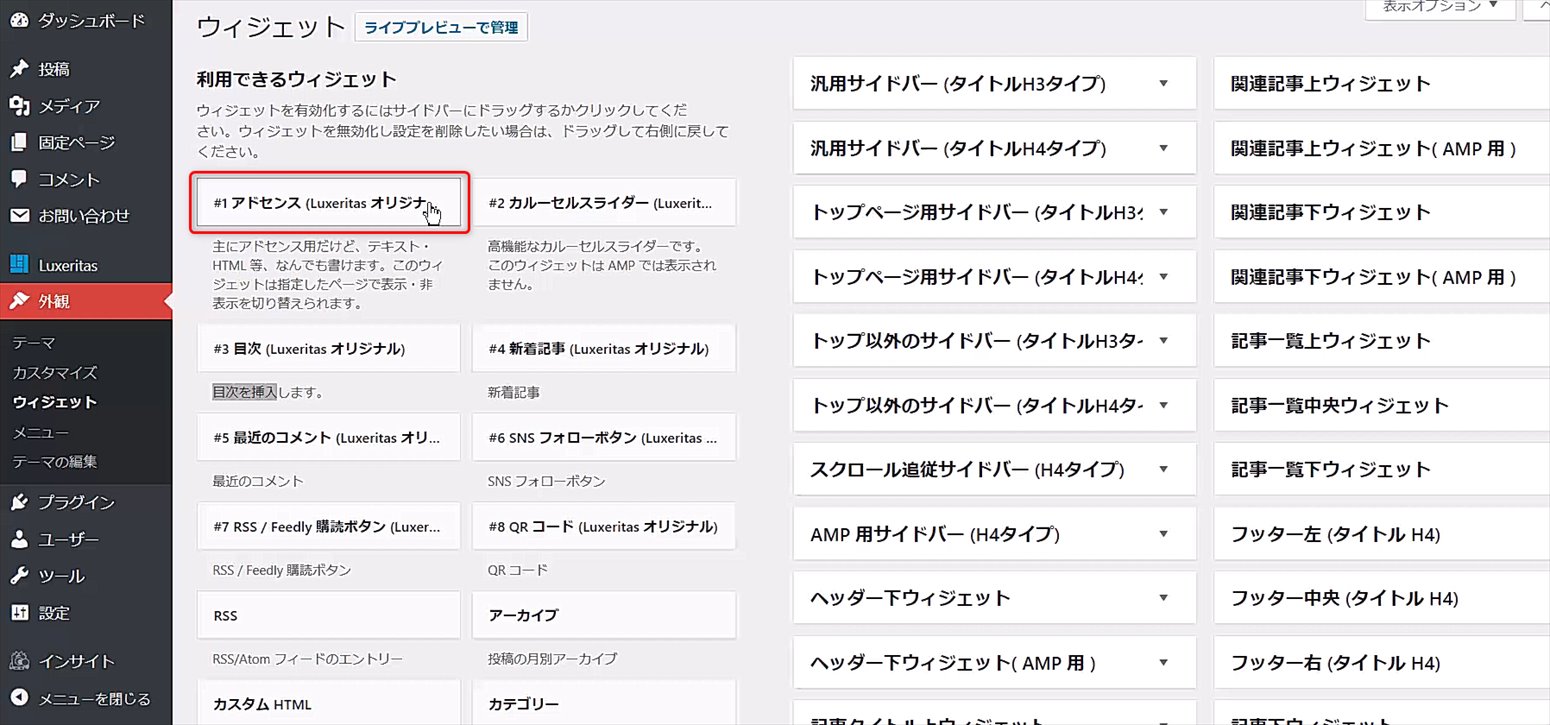
まずは、「外観」→「ウィジェット」と進みましょう。すると、下のようにウィジェットの設定ページになります。

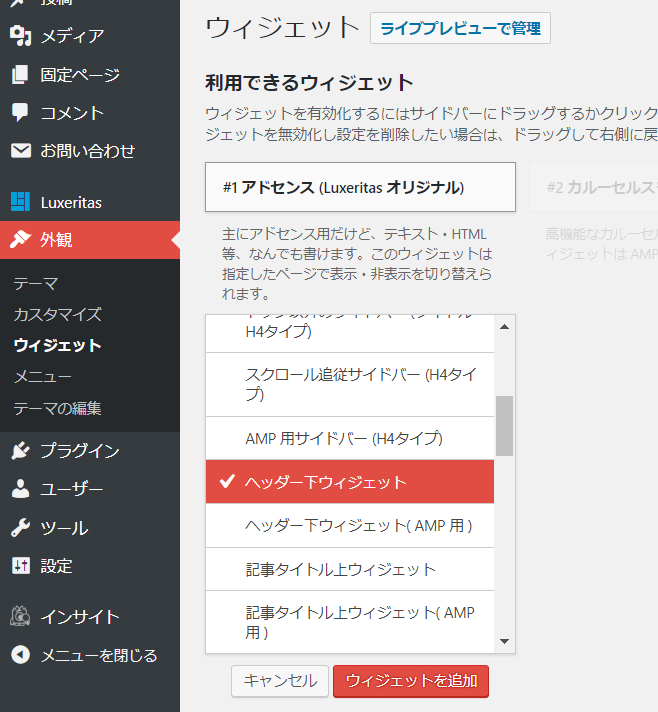
左半分の利用できるウィジェットというのが、先ほど見てきた設定できる場所になります。今回は「#1 アドセンス(Luxeritasオリジナル)」を使いますので、ここをクリックして下さい。
すると下のように一覧が出て来ますので、設定したい場所を選んで、「ウィジェットを追加」ボタンを押して下さい。
今回はヘッダー下ウィジェットを選んでみました。

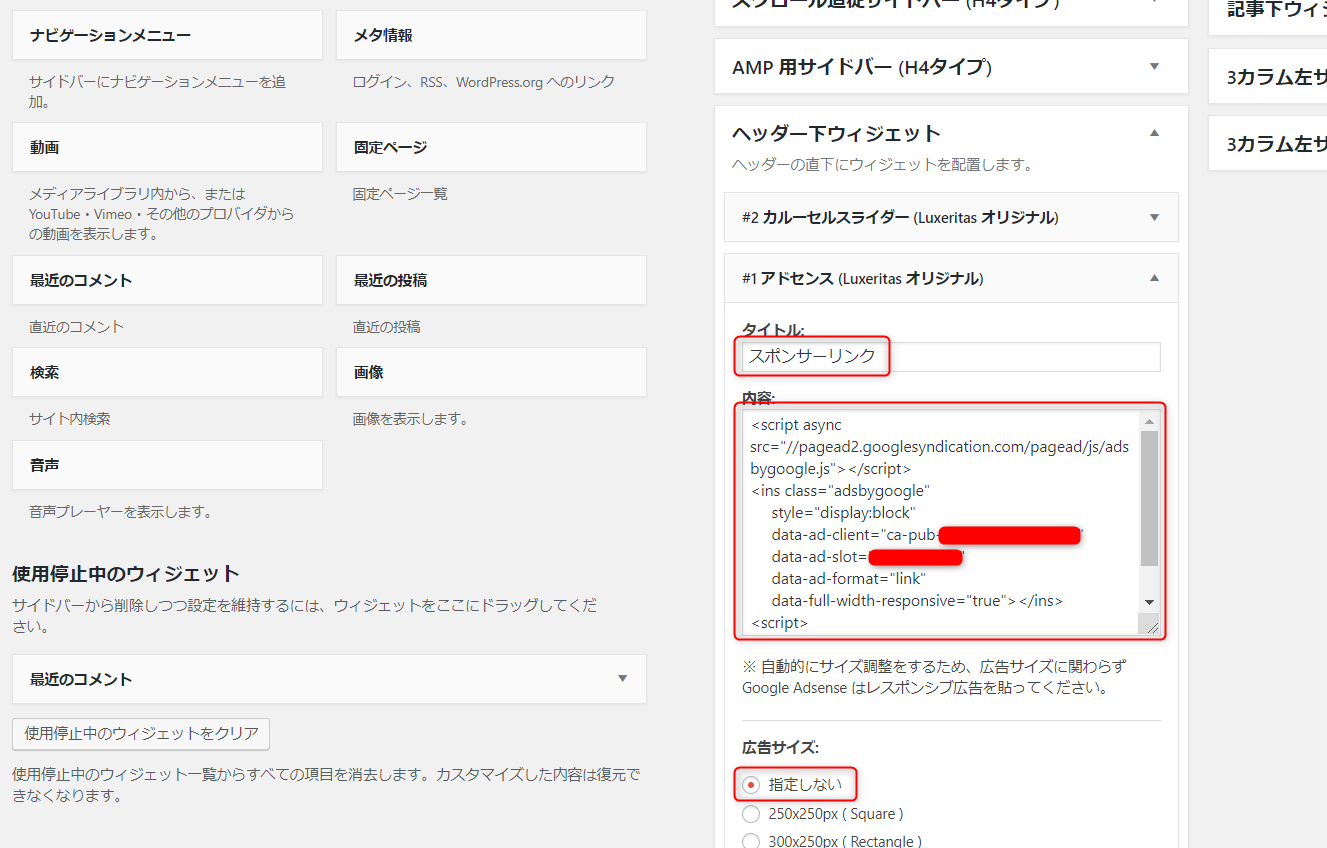
すると次は下のように選んだ場所が展開されますので、「タイトル」、「内容」、「広告サイズ」を設定していきます。

「タイトル」には「広告」あるいは「スポンサーリンク」と書きましょう。これはGoogleアドセンスの利用規約にあるので、これを書かないと規約違反になってしまいます。注意して下さい。
「内容」にはGoogleアドセンスからコードをコピーして貼り付けて下さい。その際アドセンスの広告サイズは、レスポンシブを選んで下さい。
最後に、「広告サイズ」は「指定しない」を選びましょう。デフォルトではこれにチェックが入っているはずですので、特に触らなくてOKです。
先ほど広告サイズをレスポンシブにしたので、ここで敢えて設定する必要がないのです。あとはその下にある「完了」を押せば終わりです。
とても簡単に設定しやすく設計されていますので、すぐに終わりますね。試行錯誤を繰り返して、自分の好みに合うような表示を目指しましょう!!