【ルクセリタス】ブログカードとは?自作でおしゃれにアレンジ!

サイトを運営しているなら、自身のサイトのクリック率を上げるためにも、ブログカードの設置が有効です。今回紹介する方法は、プラグイン不要、CSSへの追記のみでできる方法です。ブログカードを設置し、さらに自分なりのアレンジを加えて、オリジナリティを出しましょう。
ブログカードとは?
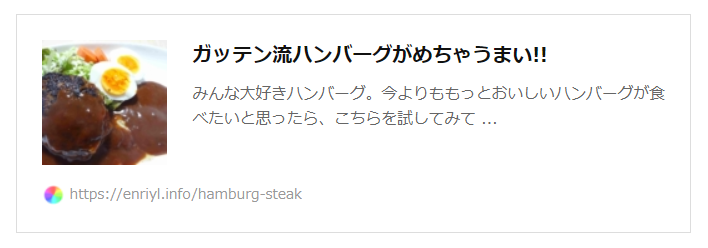
ブログカードとは、下のようにリンク先のサムネイル、タイトル、概要などをカードのように表示したものです。厳密にはWordPressの「Embed」という機能で、リンク先が「oEmbed」というプロトコルに準拠していると自動的にカードが埋め込まれます。
見ればおわかりのように、普通に文字列だけのリンクよりも見やすいですし、内部SEO対策にもなります。
ただし、表示サイズによっては、スマホなどで縦の尺を取り過ぎるのが難点です。
ブログカードの設定方法
では、ブログカードを設定してみましょう。ルクセリタスではfunction.phpへの記述をしなくても、標準で設定画面があります。アレンジをする場合のみ、CSSに書くだけなので簡単です。
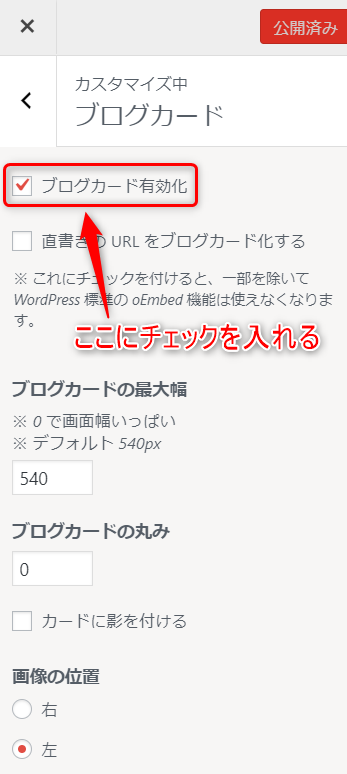
「外観」→「カスタマイズ」→「ブログカード」と進み、設定画面を開きます。
ここで「ブログカード有効化」というところにチェックを入れます。

これでブログカードが表示されます。プレビュー画像の表示を左にするか右にするかは、お好みで大丈夫です。
そこで早速ブログカードを表示してみましょう。方法は色々あるのですが、最もシンプルな方法として、HTMLで直接書くことにします。
編集画面でHTMLを選び、下のように書きます。
<a href="https://enriyl.info/hamburg-steak">ここは反映されません</a>
※リンクはお好きに変更して下さい。また、"ここは反映されません"の部分は何も書かなくてもOKです。
すると、下のようにブログカードが表示されました。

これがルクセリタスオリジナルのブログカードです。これでも十分いい感じですが、せっかくなのでCSSでお好みにカスタマイズしちゃいましょう!!
ブログカードのアレンジ方法
自身のサイトに合わせてブログカードをアレンジしたい場合は、CSSに書きます。
WordPressの設定画面で「Luxeritas」→「子テーマの編集」と進み、「style.css」の編集画面を開きます。
参考までに、当サイトの設定は下のようになります。
/*ブログカード*/
a.blogcard-href {
padding: 0px;
min-height: 102px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .13);
transition: .3s;
}
a.blogcard-href:hover {
box-shadow: 0 4px 5px 0 rgba(0,0,0,0.25);
transform: translateY(-5px);
}
p.blog-card-title {
margin: 5px 10px 0 10px;
}
p.blogcard-link {
clear: none;
margin: 10px 0 10px 10px;
}
@media only screen and (max-width: 300px){
p.blogcard-link {display: none;}
}
p.blog-card-desc {
display: none;
}
/*ブログカードの続きを読む*/
a.blogcard-href::before {
content: “≫続きを読む";
position: absolute;
color: white;
font-size: 0.9em;
background: #ff8a80;
width: 100px;
height: 22px;
font-weight: bolder;
text-align: center;
line-height: 1.7em;
letter-spacing: .09em;
bottom: 0;
right: 0;
}
このまま使って頂いてもいいですし、アレンジしてもらってもいいです。
検索すれば色々なCSSがありますので、好みのものを見つけられれば、そのままコピペでOKですね。