【AMPの問題】AMPコンポーネントの「script」タグがありません

サイトを運営していると、たまにGoogle先生のチェックに引っかかります。今回は上記のようにエラーメッセージが届いた際に対処したことをメモしました。
不具合のある場所の確認
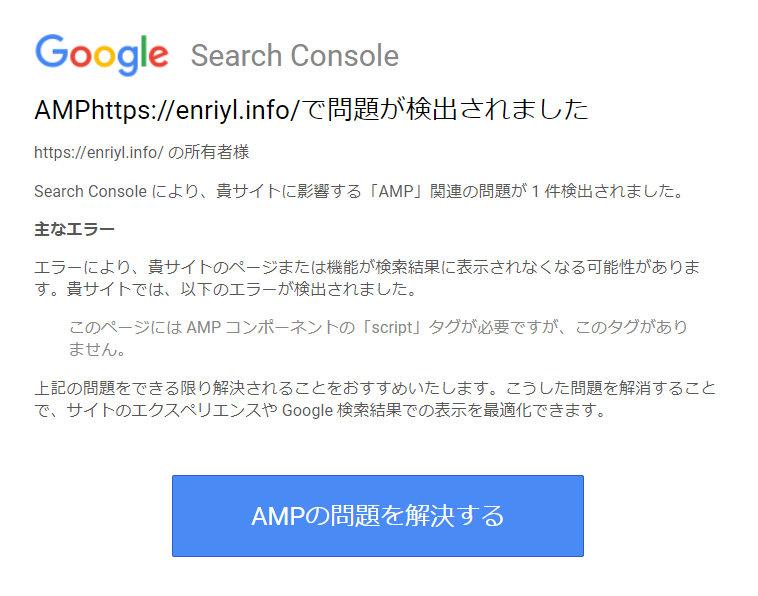
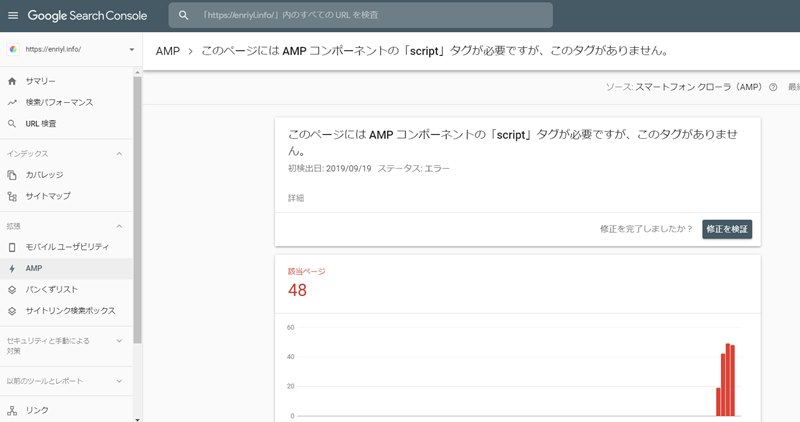
まずはどの部分に不具合があるのかを確かめます。先ほどのメールにあった「AMPの問題を解決する」ボタンを押すと、下のような画面になります。

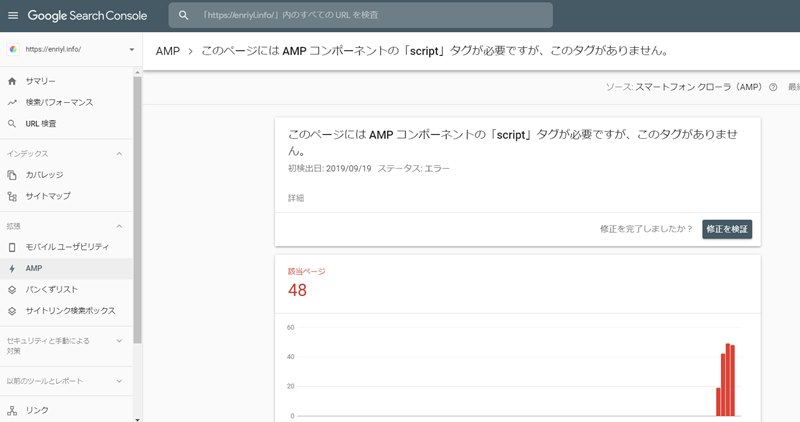
その画面を下へスクロールすると、エラーのあるページが載っています。どれでもいいので、URLをクリックしてみて下さい。

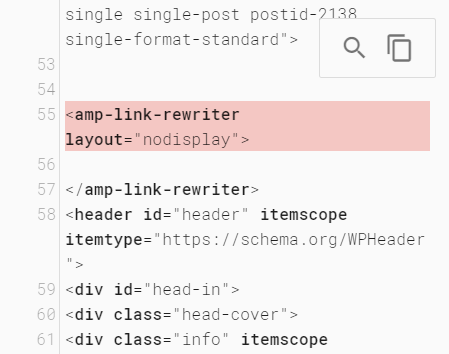
すると、画面の右側にエラーのある箇所が出て来ます。何個かで確認しましたが、今回は全てのページに同じエラーが出ていました。

ということで、ここを直せば解決するはずです。
amp-link-rewriterを訂正する
対応方法については、下記ページに詳細が書いてありました。
https://amp.dev/ja/documentation/components/amp-link-rewriter/?format=websites
英語のページですが、要は
<script async custom-element="amp-link-rewriter" src="https://cdn.ampproject.org/v0/amp-link-rewriter-0.1.js`"></script>
というコードを<head>タグにある<script async src="https://cdn.ampproject.org/v0.js"></script>より前に記述すればOKとのことです。
そこで、WordPressの「Luxeritas」→「子テーマの編集」→「headタグ」へと進み、
<script async custom-element="amp-link-rewriter" src="https://cdn.ampproject.org/v0/amp-link-rewriter-0.1.js`"></script>
<script async src="https://cdn.ampproject.org/v0.js"></script>
と追記します。
あとは、最初のページにある「修正を検証」ボタンを押して、検証に入ってくれるはず…なのですが、なぜがコードがうまく反映されておらず、検証へ入ってくれませんでした。

色々と調べたのですがうまくいきませんので、<amp-link-rewriter layout="nodisplay">自体が何のために書いてあるのかを確認し、できれば削除することを検討しました。
amp-link-rewriterを削除する
結論を言うと、このコードはバリューコマースのLinkSwichを設定するために追記したもので、下記のようになります。
<amp-link-rewriter layout="nodisplay">
<script type="application/json">
~~~中略~~~
</script>
</amp-link-rewriter>
色々とありまして、設定を途中でやめてしまったのでエラーになったものでした。お恥ずかしい限りです。
このコードはWordPressの「Luxeritas」→「子テーマの編集」→ 「AMP HTML(body)」というところに書いたので、ここを削除しました。
そして再度「修正を検証」をすると…ちゃんと検証を開始してくれました。

その後、無事に解決されたとGoogleから通知が来ました。今回は私の場合の対応ですが、同じようなエラーのメールが来た方は、参考にして下さい。